ウェブブラウザSafariでソースを表示した際にHTML構文チェックを行ってくれるSIMBLプラグイン「Safari Tidy plugin」を試用してます。

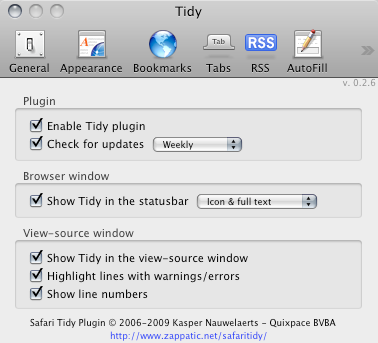
インストールは、SIMBLプラグインディレクトリ (~/Library/Application Support/SIMBL/Plugins) へプラグインをコピーしてSafariを再起動します。「環境設定=>Tidy」を表示させ詳細を決めます。通常は、デフォルトの設定で大丈夫です。

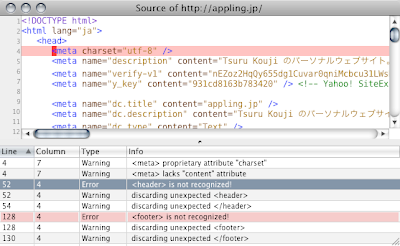
「表示メニュー=>ソースを表示」でソースウインドウを表示させるとウインドウ下部にチェック結果が表示されます。上図は、appling.jpホームページを例として表示してます。HTML5構文で作成されているのですが、charset属性、header要素、footer要素、を理解できないようですね。まだ、正式にHTML5が勧告された訳ではないので仕方ないのかもしれません。